VS Code Dev Containers 教程: 从基础到进阶配置
1. dev container 简介
Development Containers(简写为 dev container)可以让你使用容器作为一个完整的开发环境. 用容器可以隔离不同的开发环境, 允同时使用不同的开发环境. 便于分享开发环境, 提高开发效率.
VS Code 支持 dev container. 本教程将介绍如何使用 VS Code 的 dev container 功能.
2. 环境要求
在开始之前, 请确保已安装以下工具:
- Docker: 用于管理和运行容器化的开发环境. 官网教程: Get Docker
- VS Code: 提供便捷的开发体验并支持 Remote Development 扩展. 官网教程: Visual Studio Code
3. dev container 配置步骤
本节将详细介绍如何从零开始配置 Dev Container, 包括插件安装, 镜像使用和自定义 Dockerfile.
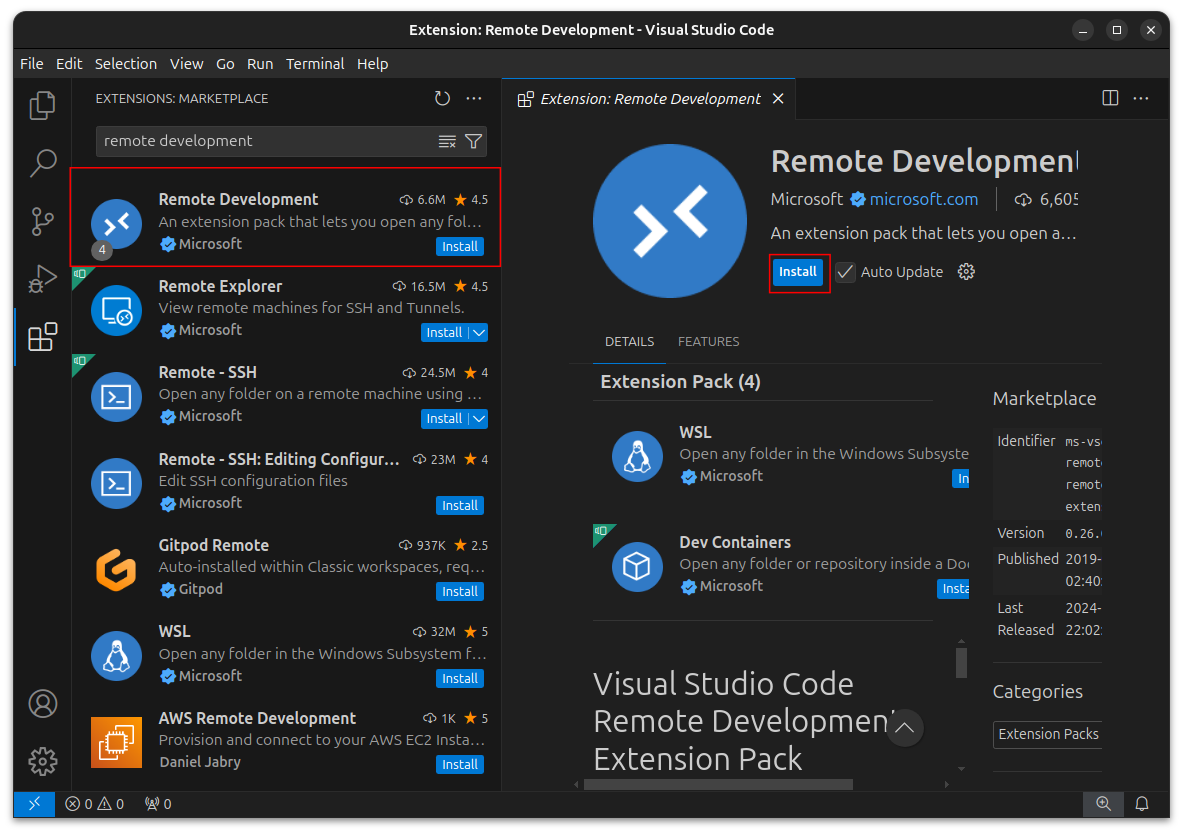
3.1. 安装 “Remote Development” 插件
3.1.1 从插件栏安装
- 打开 VS Code 的扩展(Extensions)视图, 搜索 “Remote Development” 插件.
- 点击 “Install” 安装.

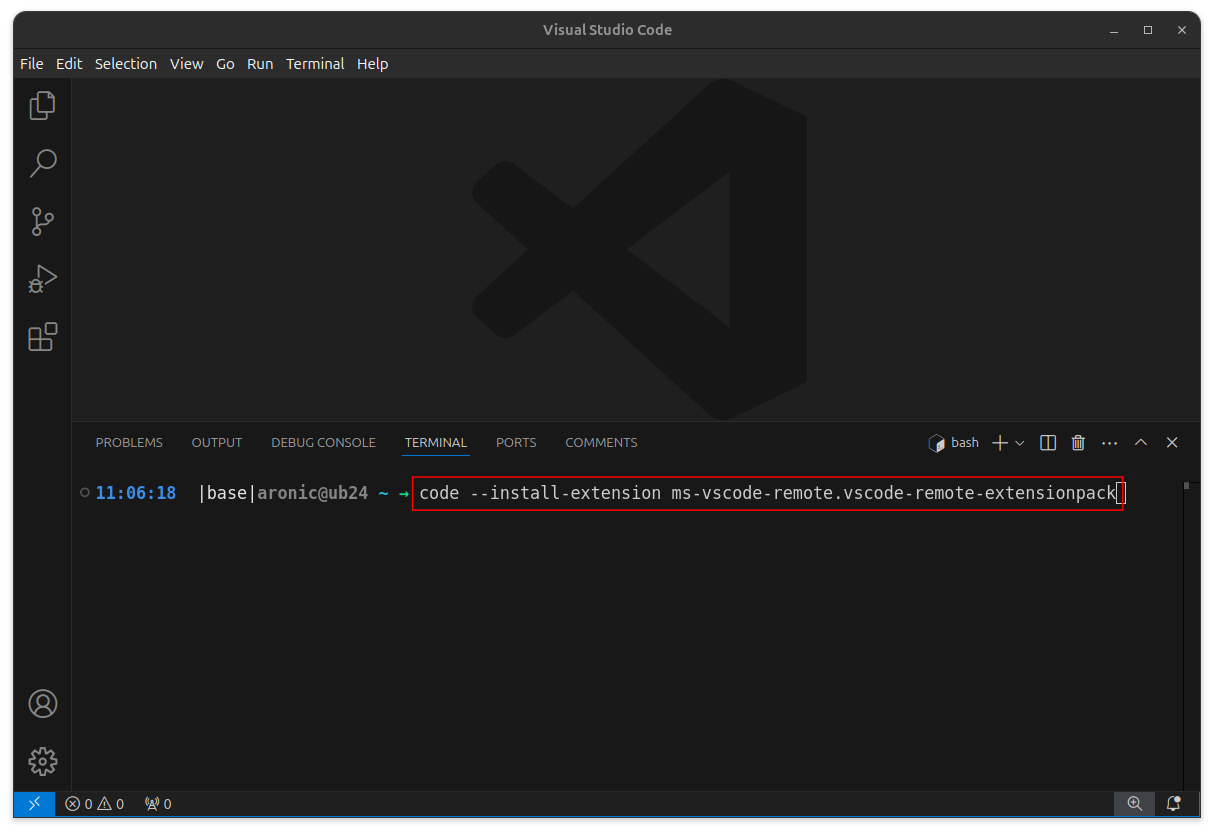
3.1.2 使用命令行安装:
- 打开
Terminal(通过菜单栏:Terminal/终端->New Terminal/新建终端)

3.2. dev container 使用已有镜像创建开发容器
步骤 1: 创建配置文件夹
在工作目录下创建 .devcontainer 文件夹.
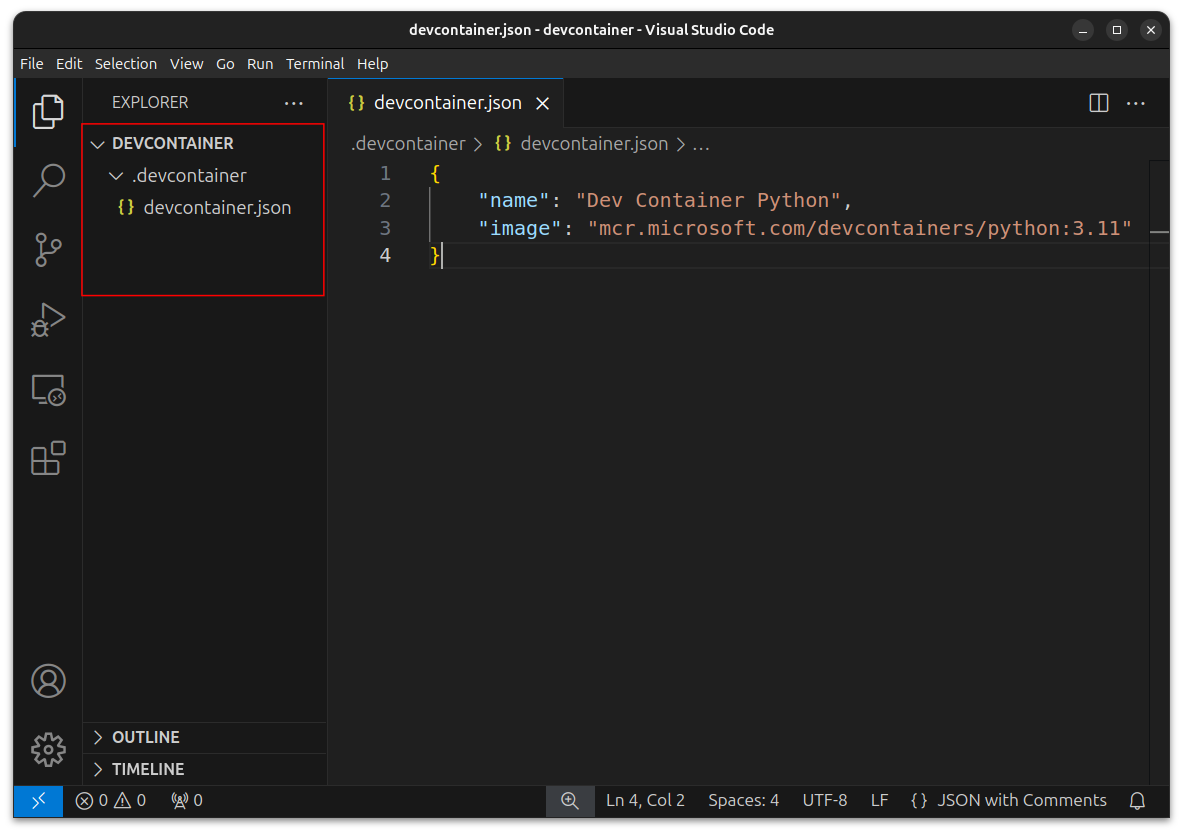
步骤 2: 创建 devcontainer.json 配置文件
在 .devcontainer 文件夹下创建 devcontainer.json 文件, 内容如下:
这个文件内容后续会根据不同需要调整.
此时,目录结构如下:
如图所示:

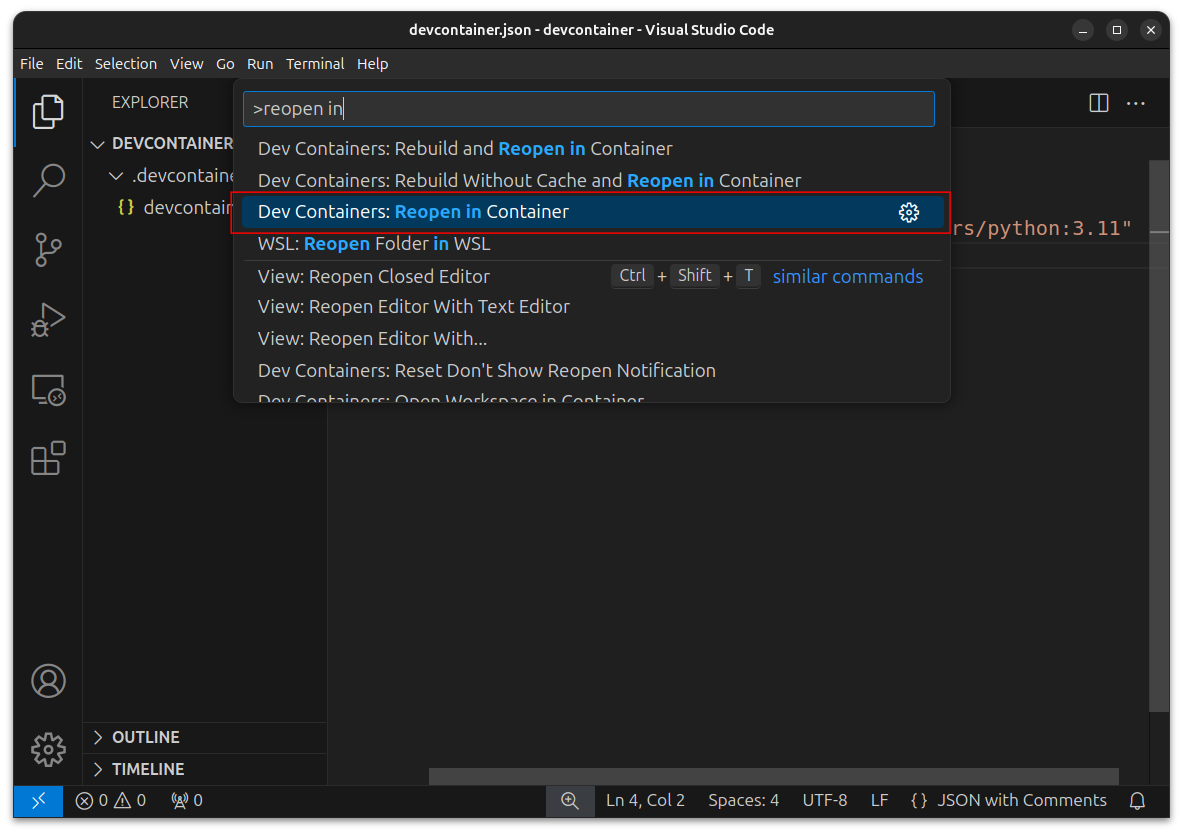
步骤 3: 打开 dev container:
按照如下步骤操作:
- 打开 VS Code 的命令面板(快捷键:
Ctrl+Shift+P) - 搜索"Remote-Containers: Reopen in Container"
- 选择"Remote-Containers: Reopen in Container".

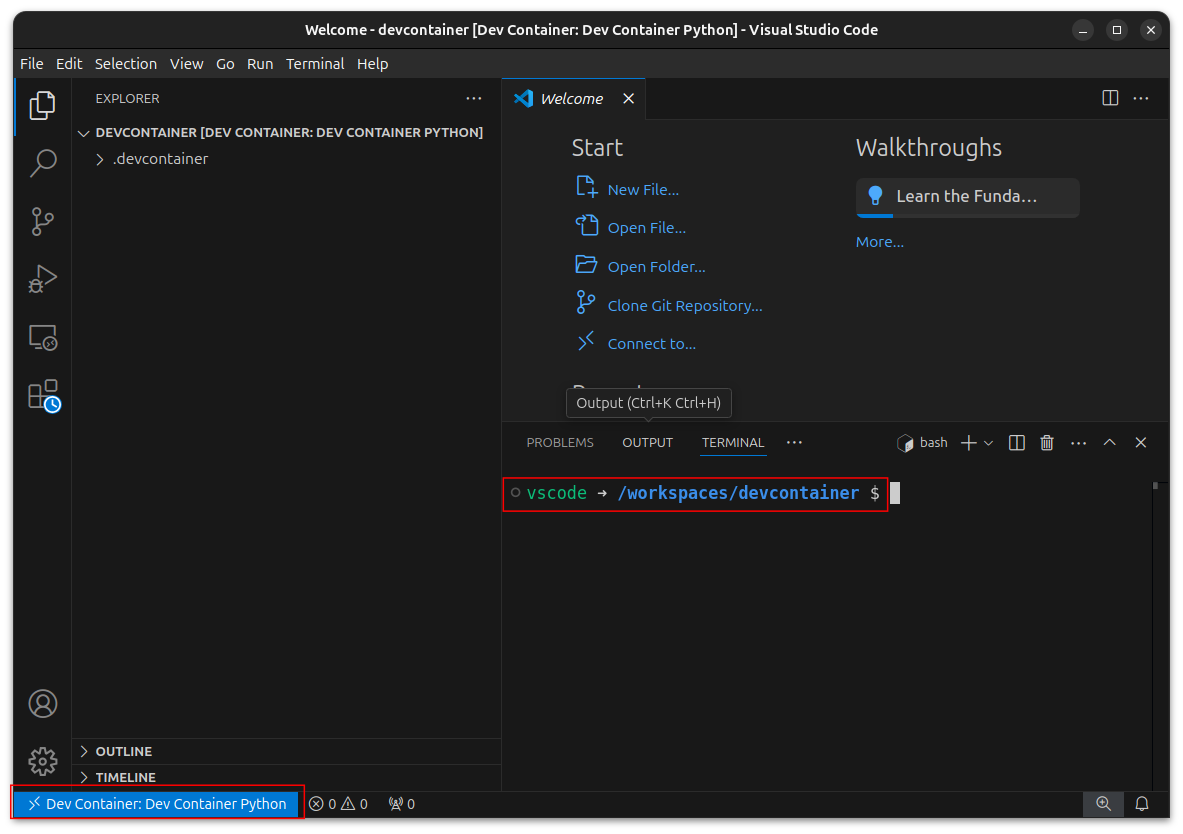
此时 VS Code 会自动下载镜像并启动一个 python 的 dev container. 顺利完成后如图所示:

一些预制的镜像
以下是常见开发语言的预制镜像:
更多的镜像可以参考: Dev Container 样例
3.3 dev container 从Dockerfile构建镜像并使用
步骤 1: 修改 devcontainer.json 配置文件
如果需要自定义镜像, 则需要将image改为build,并指定构建镜像的Dockerfile.
步骤 2: 创建Dockerfile
Dockerfile 文件内容:
此时的文件结构如下:
需要注意的是, 自定义的镜像中需要支持如下命令或者库:
curlfreetypegcompatlibxextlibxilibxrenderlibxtstprocpspsunzip
步骤 3: 打开 dev container
此时步骤同前. 在命令面板中查找并执行命令: “Remote-Containers: Reopen in Container”
4. 在 devcontainer.json 配置编辑器
除了基本的 Dev Container 配置, 你还可以在 devcontainer.json 中定义 VS Code 插件和编辑器设置, 以提高开发效率.
4.1 在 devcontainer.json 中安装 VS Code 插件
通常我们会在 vs code 中安装一些插件, 我们可以将这些插件写入到配置文件, 这样在构建 docker 镜像成功之后, vscode 会自动安装这些插件. 配置方法如下:
4.1.1 配置文件
在 customizations.vscode.extensions路径下插入一个数组, 样例如下:
4.1.2 如何获取插件 ID
- 搜索到你想要安装的插件
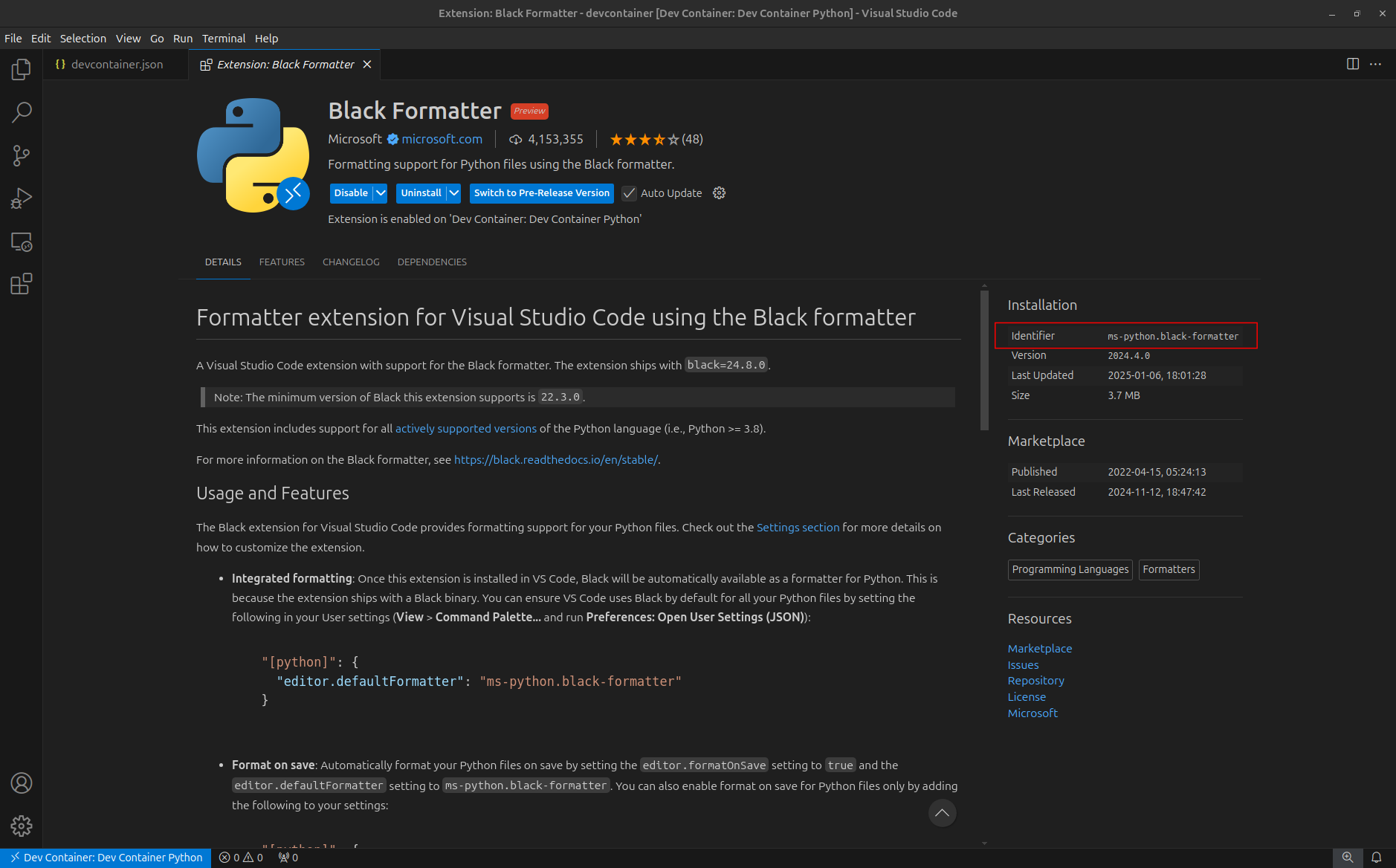
- 在对应插件的介绍页查找
Identifier - 拷贝对应的
Identifier并填入上面的配置中
如图所示:

4.1.3 常用 VSCode 插件
根据不同的开发需求, 可以选择一些常用插件:
前端开发:
- esbenp.prettier-vscode: Prettier 代码格式化工具.
- dbaeumer.vscode-eslint: ESLint 语法检查.
- ms-vscode.vscode-typescript-next: TypeScript 支持.
后端开发:
- ms-python.python: Python 插件.
- golang.go: Go 语言插件.
- ms-vscode.cpptools: C/C++ 插件.
容器和 DevOps:
- ms-azuretools.vscode-docker: Docker 工具.
- hashicorp.terraform: Terraform 插件.
Markdown 和文档工具:
- yzhang.markdown-all-in-one: Markdown 插件.
- bierner.markdown-preview-github-styles: GitHub 风格的 Markdown 预览.
4.2 在 devcontainer.json 中配置编辑器行为
vscode 同样支持将编辑器的设置保存到devcontainer.json中.
4.3 更新配置并重建容器
如果你是在 dev container 中修改了devcontainer.json并想让它立即生效, 那你需要重新构建.
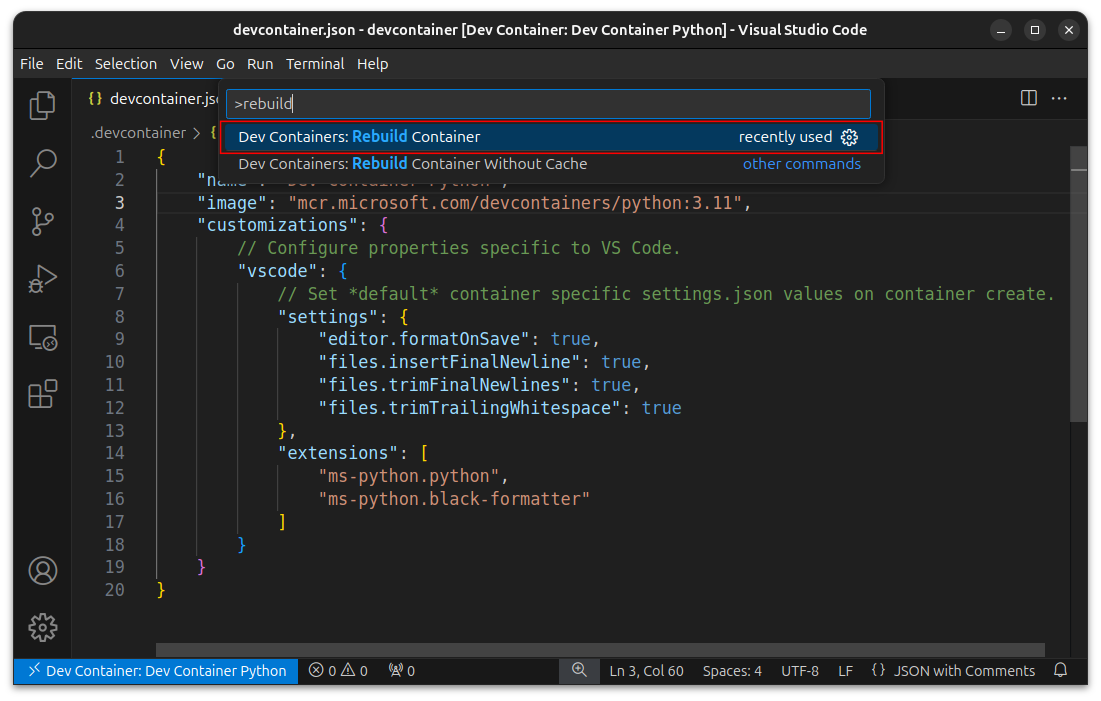
- 打开编辑器命令面板(快捷键
Ctrl+Shift+P) - 搜索并打开
Rebuild

5. 总结
Dev Containers 提供了一种高效且一致的开发环境管理方式, 适用于多种语言和工具链的开发需求. 通过合理配置 devcontainer.json 和 Dockerfile, 你可以在团队中实现开发环境的共享, 显著提升开发效率和协作体验.
参考资料
进一步阅读
笔者主要是以 C++为主要工作语言, 如下是更多的关于 C++ 开发环境的文章.
- Windows 11 CLion C++ Dev Container 开发环境配置
- VS Code C++ 开发环境配置
- Vcpkg 使用全攻略: 支持 VS Code, Visual Studio 和 CLion
- CMake 入门教程: 从基础到实践
Tags: