Hugo Shortcode 实现Markdown多标签页代码
笔者最近在优化自己的个人网站, 想要实现一些更复杂的页面组件, 比如同一算法不同语言的 Tab 页展示, 实现代码拷贝到剪贴板的功能等等. 笔者的网站是用 Hugo 写的, Hugo 支持自定义 Shortcode 来做一些特定的操作, 这篇文章将介绍如何使用 Hugo Shortcode 来实现一些常见的功能.

Hugo Shortcode 介绍
内置 Shortcode
Hugo 本身提供了一些内置的 Shortcode, 比如:
ref: 引用一个 Markdown 文件, 并且将 Markdown 文件中的网页链接插入到当前位置.highlight: 高亮代码, 支持设置高亮的行, 以及主题.
自定义 Shortcode
Hugo Shortcode 是一种特殊的 Markdown 语法, 用于在 Markdown 文档中插入自定义的内容. 使用流程如下:
在
layouts/shortcodes目录下创建一个文件, 文件名就是你的 Shortcode 名称, 比如IncludeFile.html. 文件内容如下:下面的 ShortCode 需要一个
path参数, 需要在调用的时候指定.path参数是相对于content目录的相对路径.在 Hugo 的 Markdown 中调用 shortcode:
上面的 ShortCode 有什么用呢? 如果好几个文件存在相同的部分, 可以把这部分提取出来, 然后在 Markdown 中引入. 这样可以减少重复的代码, 提高代码的复用性. 比如我之前的 C++ Core Guidelines 系列, 有十几篇文章, 需要共享一个专栏目录. 如果不提取出来, 后续每增加一个新文档, 就要更新以前的所有文档, 这个是非常麻烦的. 而使用
IncludeFile就非常方便, 只需要维护一个文件.
实现代码 Tabs
首先, 由于我的博客主题是我自己基于 DaisyUI 开发的, 我从 DaisyUI 中找到了适合我自己博客的代码 Tab 组件, 并以此为目标进行修改.
我设计的 Code Tabs 组件分为两层, 最外层负责生成外壳, 内层的 ShortCode 生成单个的 Tab 页. 所以有下面的短码:
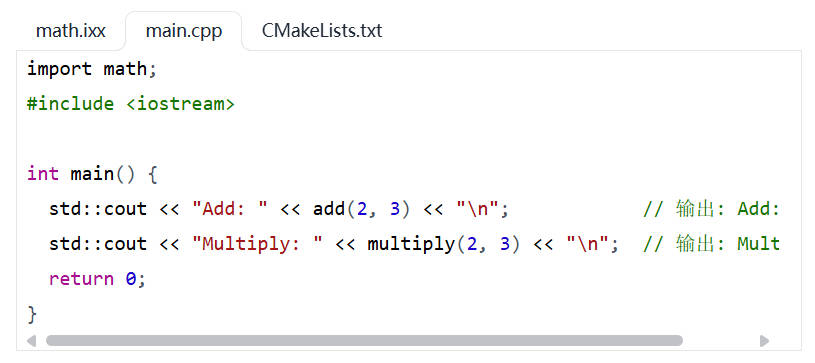
使用 CodeTabs 组件的方法如下:
实际效果如下:

完整代码请参考我的Github 仓库.
更多样例
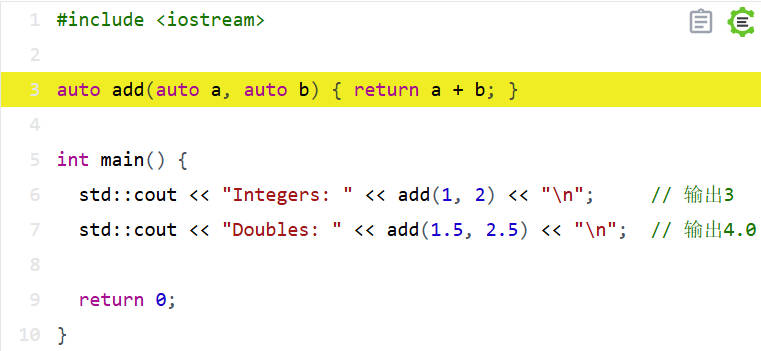
- 实现对特定行的高亮显示.
- 支持 Compiler Explorer 中运行.

点击体验实际效果
Tags: