VS Code C++ 开发环境配置
VS Code 是当前非常流行的开发工具. 本文讲述如何配置 VS Code 作为 C++开发环境. 本文将按照如下步骤来介绍如何配置 VS Code 作为 C++开发环境.
- 安装编译器
- 安装插件
- 配置工作区
第一个步骤的具体操作会因为系统不同或者方案不同而有不同的选择.
环境要求
首先需要立即 VS Code 主要的功能是编辑器, 它并没有编译器能力. 因此我们要想 VS Code 作为 C++开发环境, 我们需要安装好编译器.
- VS Code. 如果没有请去官网下载并安装.
- C++ 编译器. 根据系统的不同, 可以选择不同的编译器. 读者请根据自己所用系统选择对应的编译器.
Windows 下安装 C++编译器
Windows 下有很多选择, 简单来说有如下选择:
- 使用原生的编译器: Microsoft Visual Studio. Visual Studio 本身就是一款 IDE, 但是相比起 VS Code 来说, 软件体积很大.
- 如果是 Windows 11 使用 WSL 来安装 C++编译器. Windows 10 应该也可以, 但是我本地环境是 Windows 11, 所以这里只介绍 Windows 11.
- 如果本地有 Docker, 则可以用 dev container 方案. 有多个语言开发环境, 或者有多个编译器版本的用户可以考虑使用 dev container 方案. 可以参考我的这篇文章: VS Code Dev Containers 教程: 从基础到进阶配置
Linux 下安装 C++编译器
Linux 下可以使用 gcc, clang. 通过系统的包管理器来安装.
对于 Ubuntu 来说, 可以使用如下命令来安装:
- gcc:
sudo apt install gcc - clang:
sudo apt install clang
- gcc:
对于 CentOS 来说, 可以使用如下命令来安装:
- gcc:
sudo yum install gcc - clang:
sudo yum install clang
- gcc:
MacOS 下安装 C++编译器
对于 MacOS 来说, 如果有 Homebrew, 可以使用如下命令来安装:
安装插件
我们主要需要安装如下插件C/C++ Extension Pack.
它是一个扩展包, 包含了 C/C++ 的所有功能. 包括:
配置工作区
我们使用 CMake 来配置我们的项目. 这里我使用一个示例项目来演示如何配置工作区.
这个项目使用 CMake 来构建, 并且使用 CMakePreset.json 来配置工作区. 如果对这两个工具不熟悉, 请参考我的文章: CMake 教程: 从基础到进阶配置
操作步骤如下:
clone 项目:
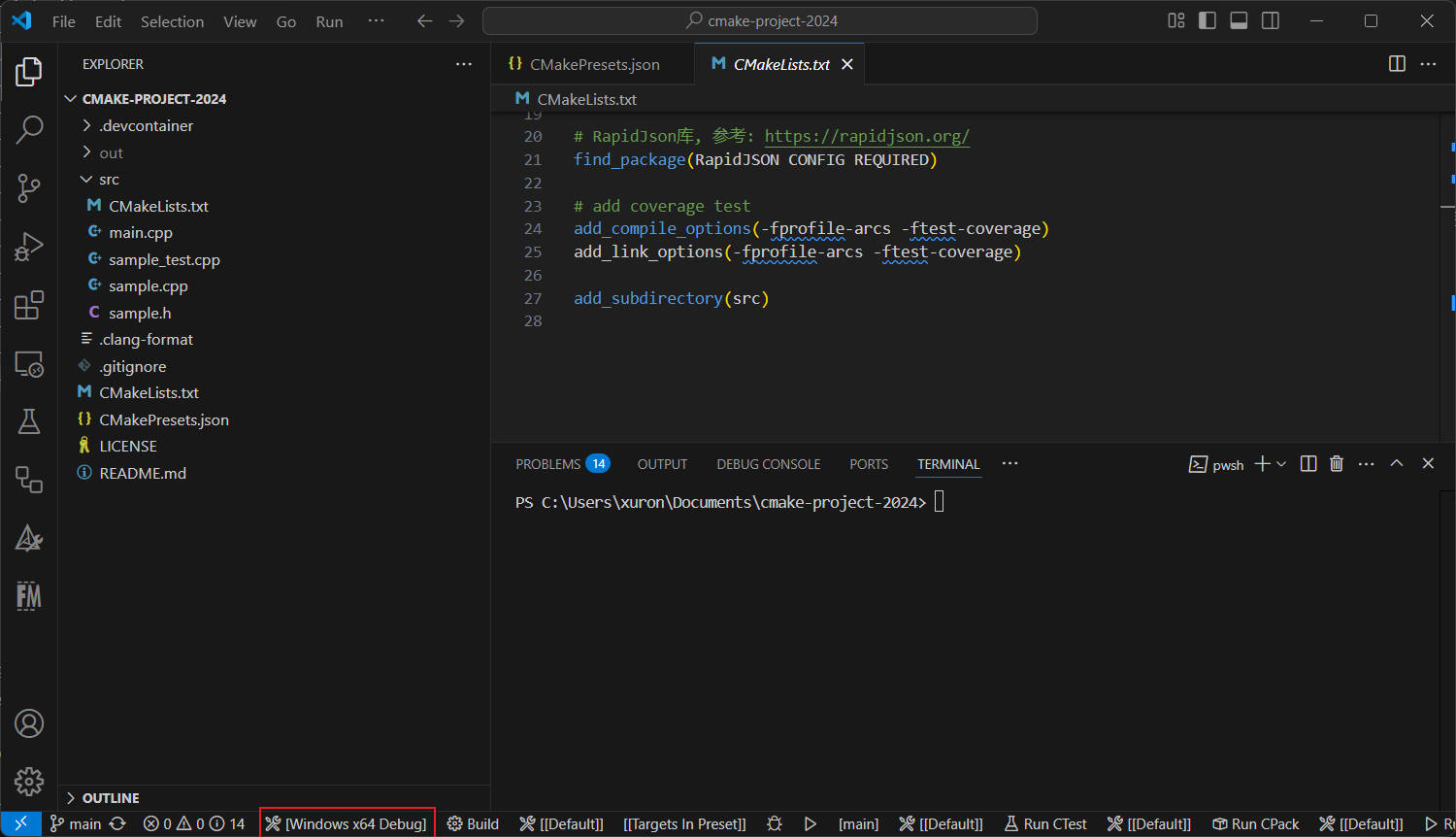
用 VS Code 打开项目.
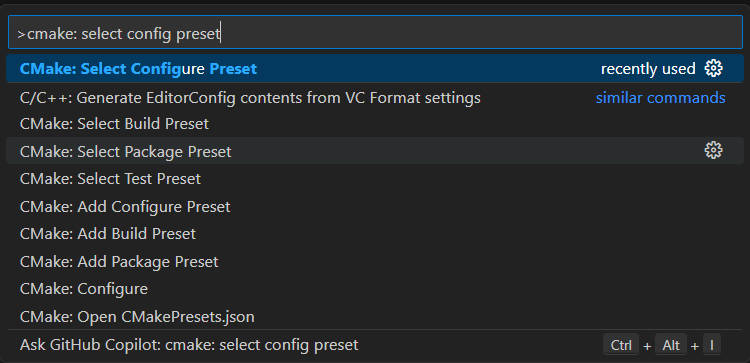
选择 CMake Preset: 按下
shift + cmd + p, 输入CMake: Select a CMake Preset, 选择对应的 preset. 目前只有两个, 分别针对 Linux 和 Windows.
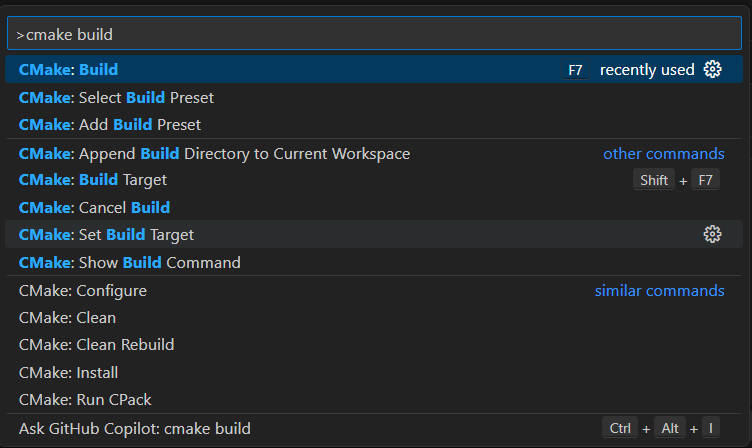
运行构建: 按下
shift + cmd + p, 输出CMake: Build, 运行构建.
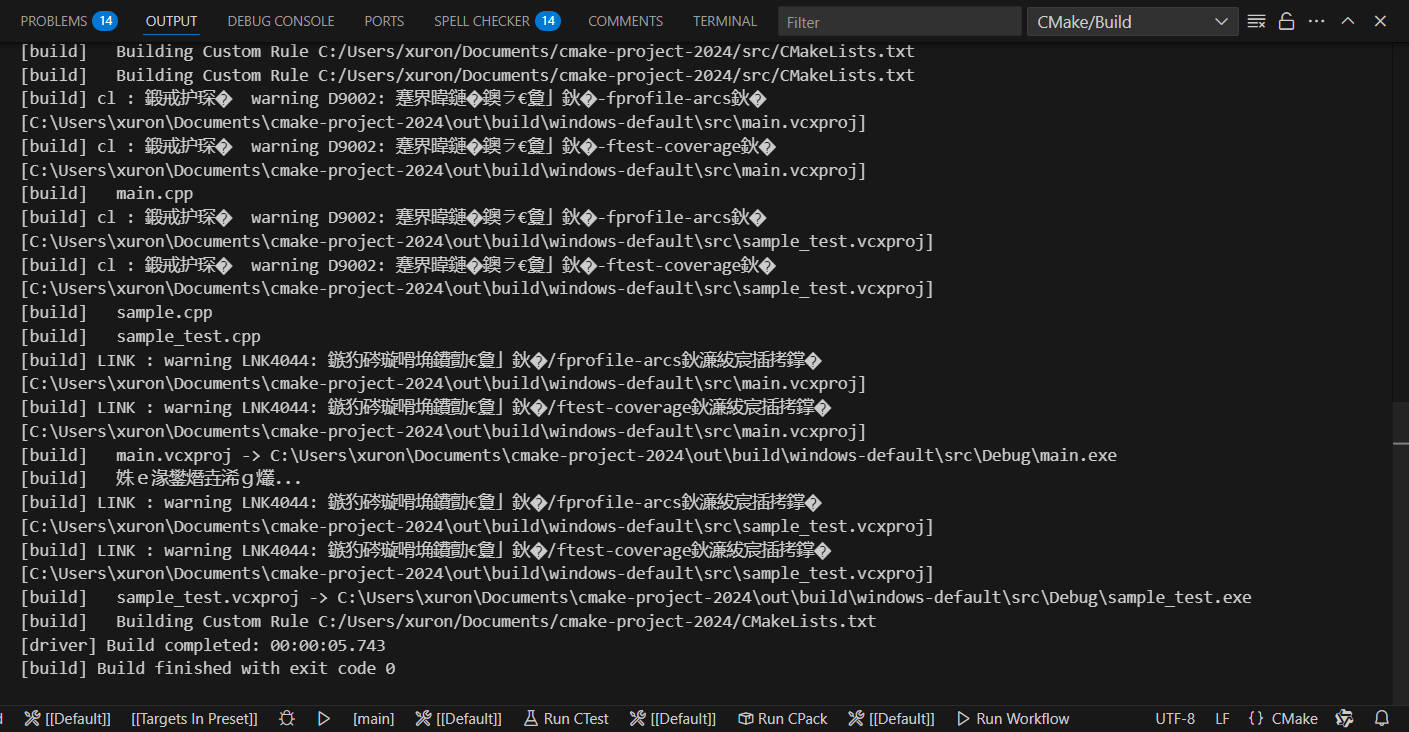
构建结果:

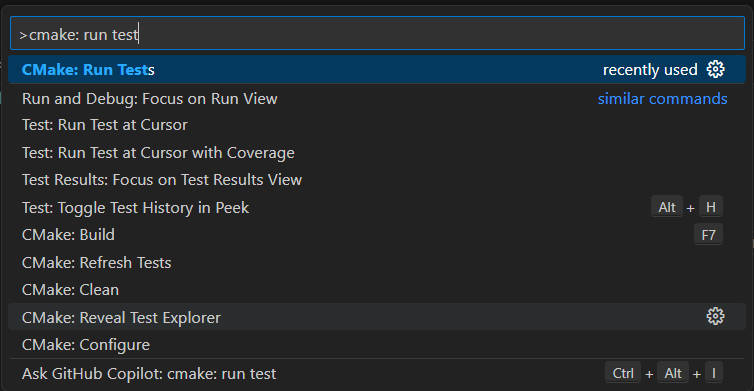
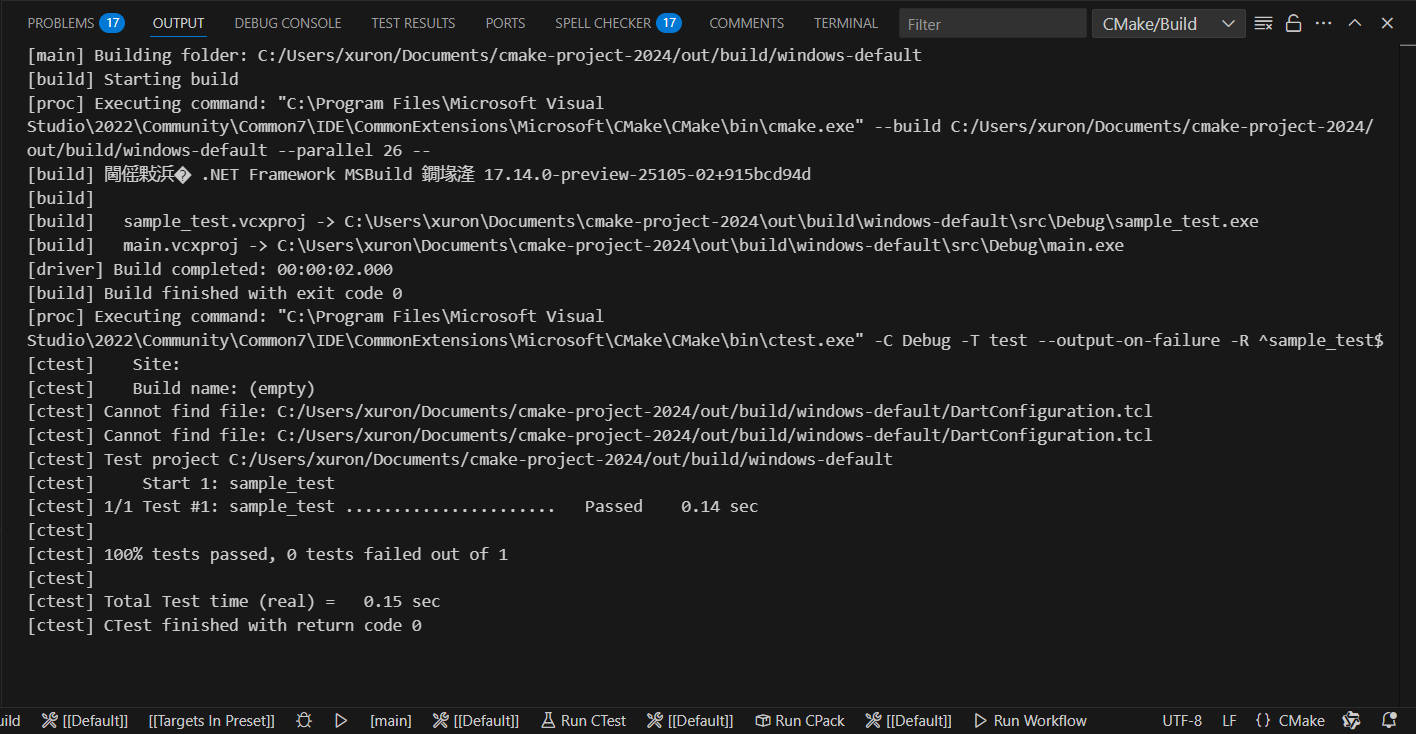
运行测试: 按下
shift + cmd + p, 输出CMake: Run Test, 运行测试.
测试结果:

上述操作在底层状态栏也可以操作.

至此, 我们已经完成了 C++开发环境的搭建.
相关帖子
- CMake 入门教程: 从基础到实践
- Windows 11 CLion C++ Dev Container 开发环境配置
- Vcpkg 使用全攻略: 支持 VS Code, Visual Studio 和 CLion
- Dockerfile for C++ Dev Containers
Tags: